
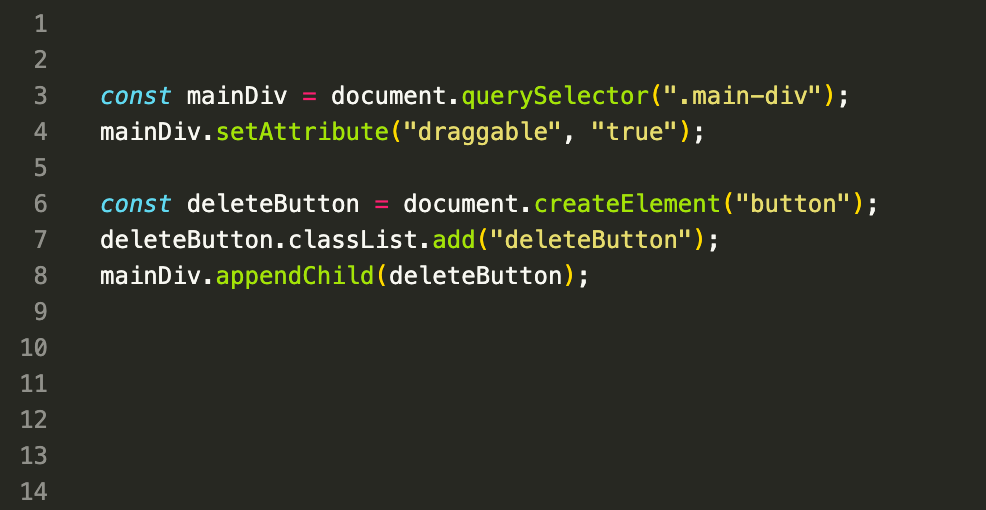
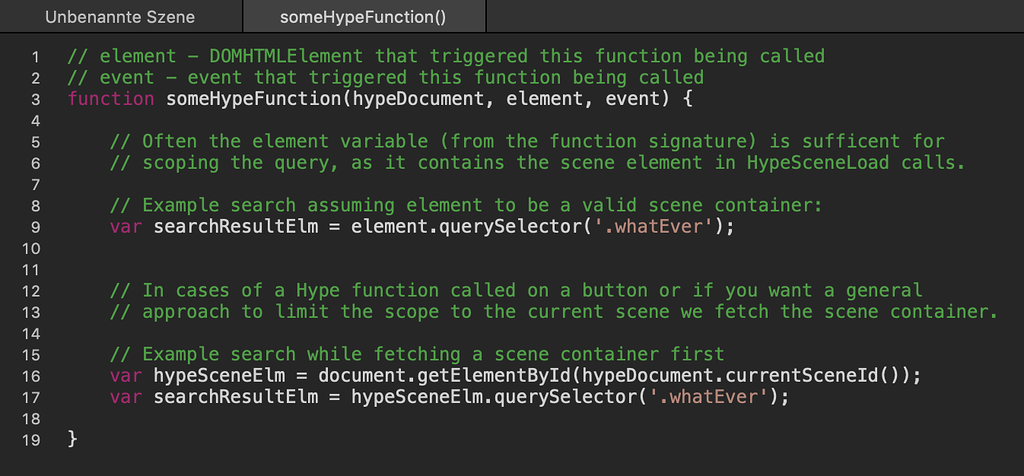
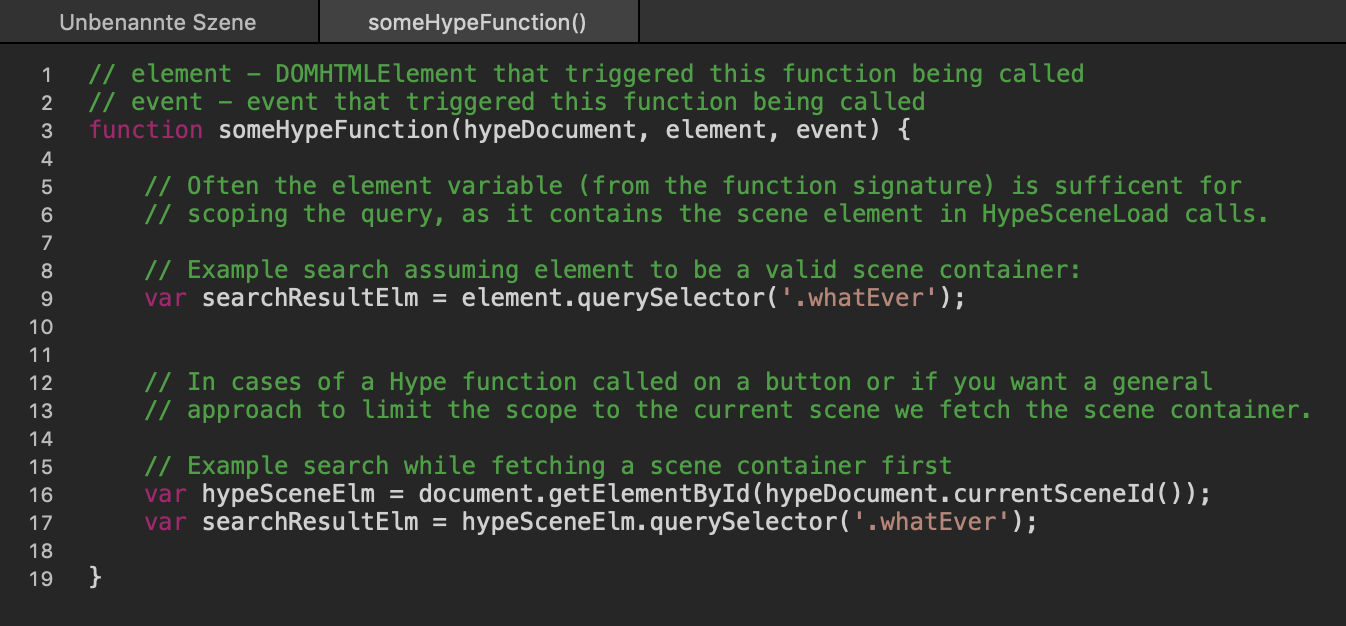
Using querySelector and querySelectorAll to fetch elements - Using JavaScript with Hype - Tumult Forums

javascript - document.querySelectorAll doesn't work in cypress running with chrome 80 - Stack Overflow

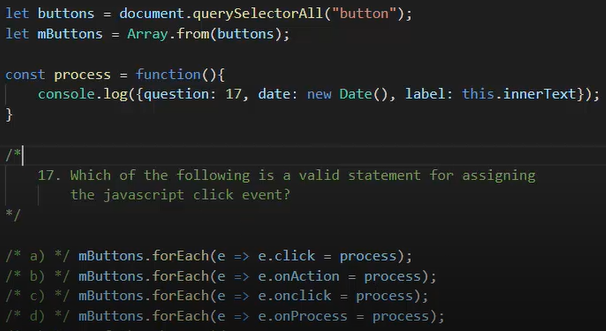
javascript - document.querySelectorAll() changing behavior after finding a specific element - Stack Overflow

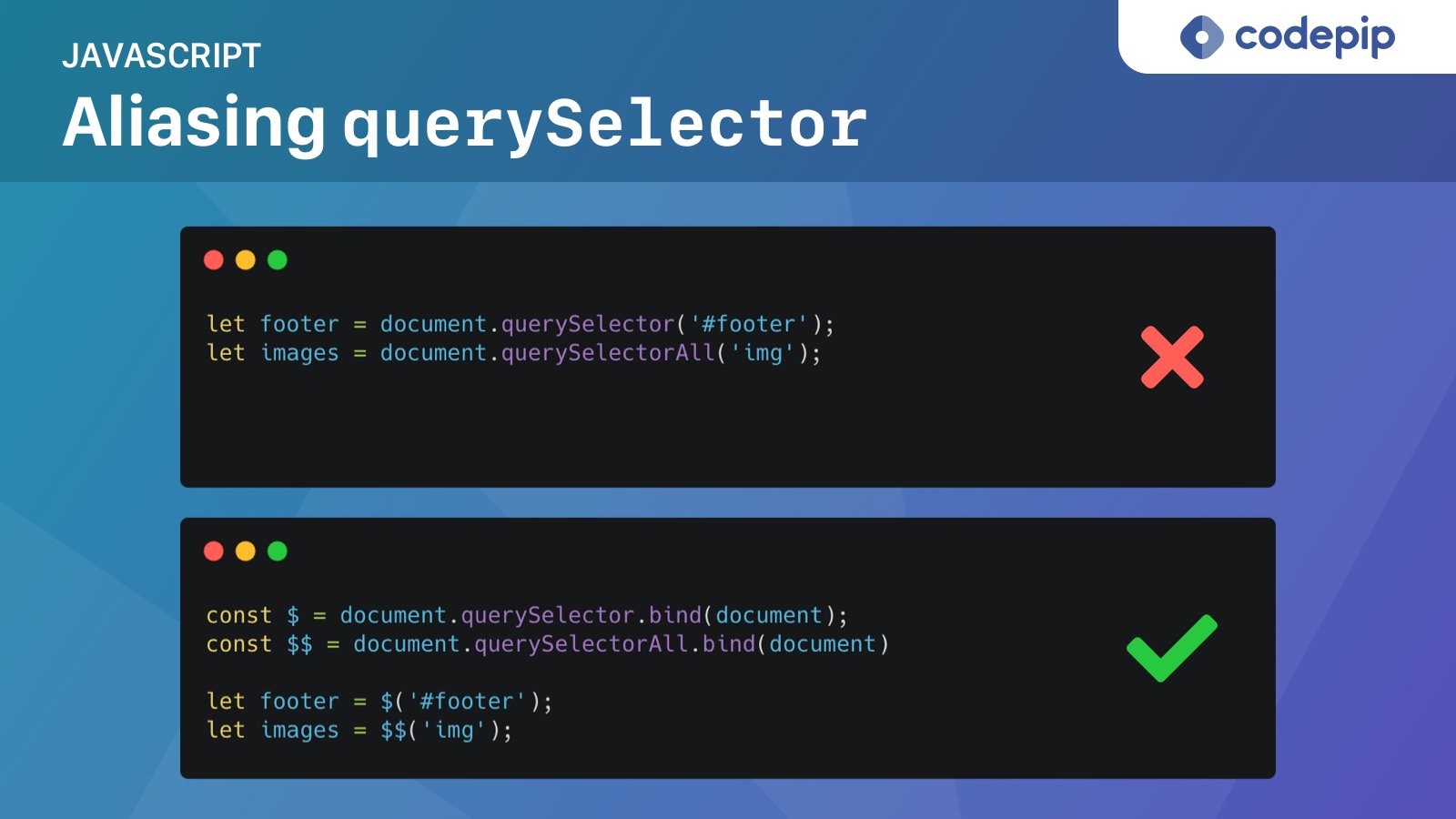
Wes Bos on Twitter: "👆🏻 $ isn't jQuery on sites that don't have jQuery. It's short for document.querySelector. $$ is document.querySelectorAll" / Twitter

Using querySelector and querySelectorAll to fetch elements - Using JavaScript with Hype - Tumult Forums






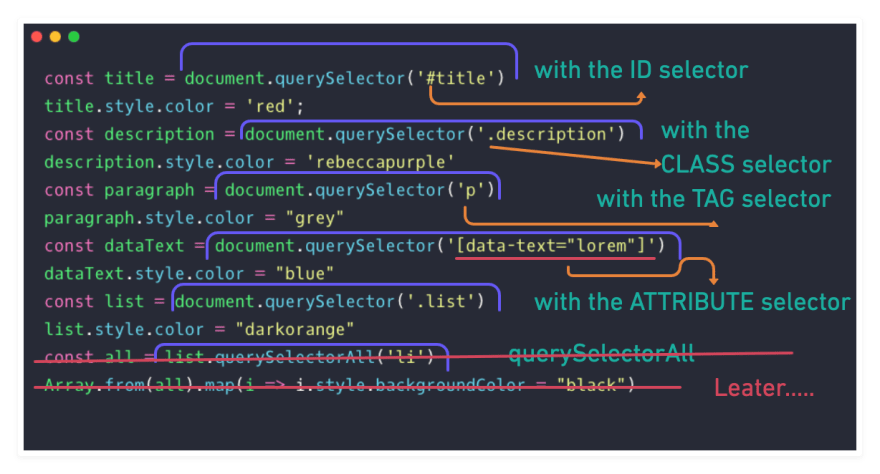
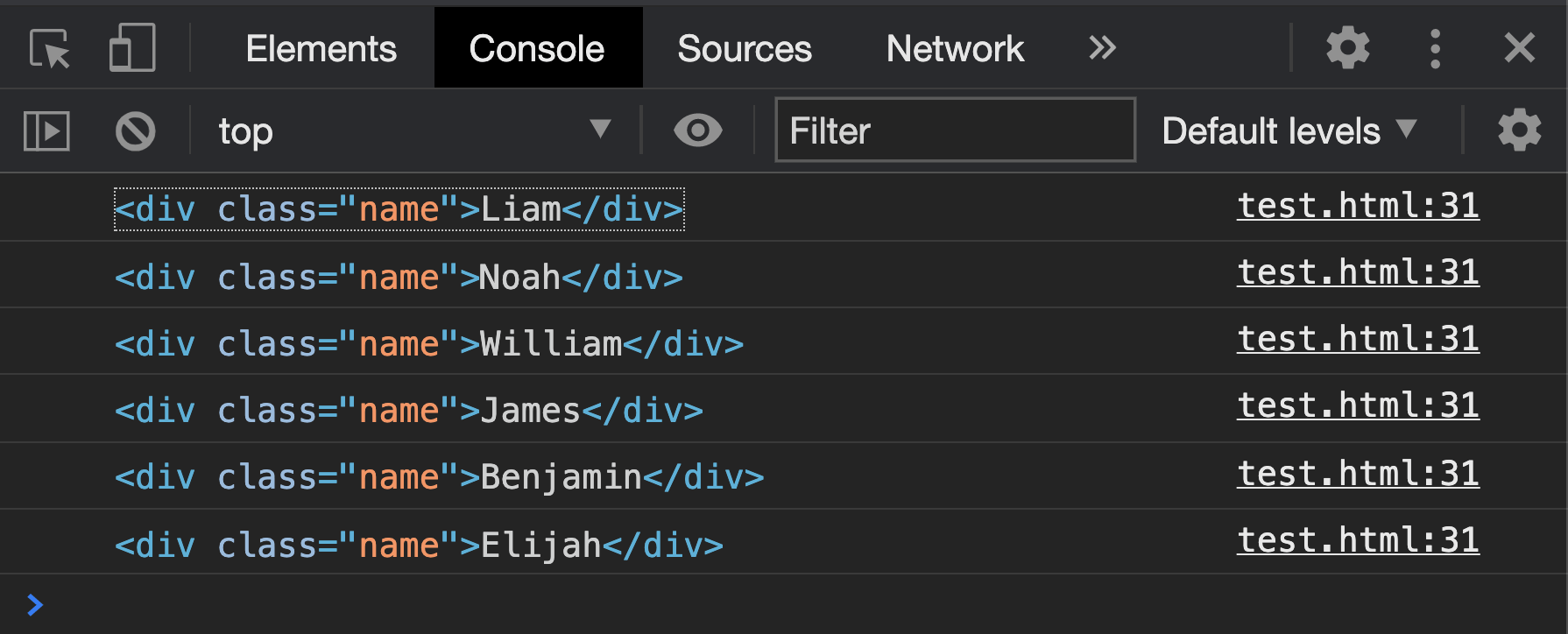
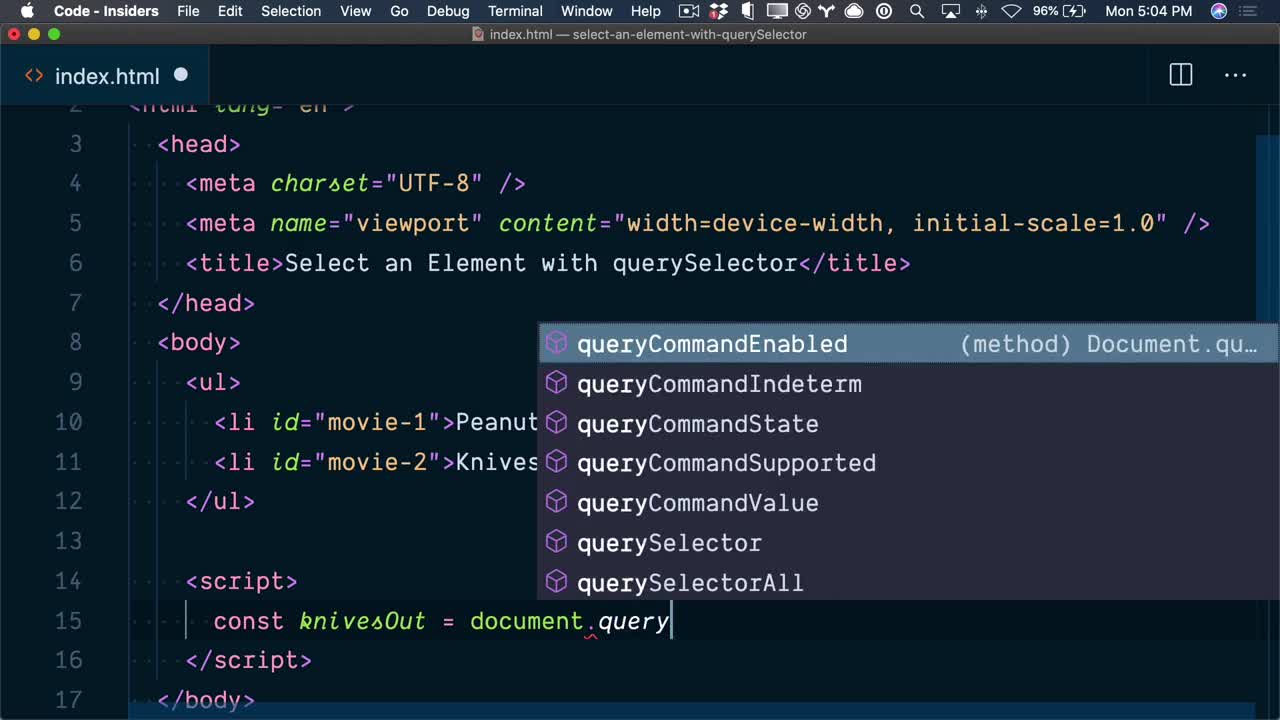
![and `$$` - Shortcut for `document.querySelector[All]()` | picostitch - crafting (and) JavaScript and `$$` - Shortcut for `document.querySelector[All]()` | picostitch - crafting (and) JavaScript](https://picostitch.com/tidbits/2020/04/dollar-and-dollardollar.gif)